وقتی صحبت از طراحی وب سایت می شود ظاهر آن باید سبک شخصی، خط کار و هویت تجاری شما را نشان دهد. چند قانون اساسی وجود دارد که همیشه قابل اجرا هستند. در ادامه ما پنج نکته ساده در زمینه طراحی وب سایت را مورد بررسی قرار می دهیم. ۵ نکته مهم برای طراحی وب سایت
۱- صفحه اصلی سایت خود را با کمترین حد درهم و برهمی طراحی کنید
صفحه اصلی وب سایت شما باید پیام اصلی شما را فوراً برساند. به هر حال، ما به ندرت هر کلمه ای را در یک وب سایت می خوانیم. در عوض، ما به سرعت صفحه را اسکن می کنیم، کلمات کلیدی، جملات و تصاویر را انتخاب می کنیم. هر چه بازدیدکنندگان سایت کمتر بخوانند، بهتر قادر به پردازش و ارزیابی محتوای شما هستند.
۲- طراحی با در نظر داشتن سلسله مراتب بصری
سلسله مراتب یک اصل مهم در طراحی است که به نمایش محتوای شما به روشی روشن و موثر کمک می کند. از طریق استفاده صحیح از سلسله مراتب، شما می توانید توجه بازدیدکنندگان سایت را به ترتیب اولویت، به عناصر خاص صفحه و مهمترین قسمت ها جلب کنید.
اجزای اصلی سلسله مراتب بصری عبارتند از:
اندازه و وزن: دارایی های برتر خود مانند نام و نشان تجاری را بزرگتر و از نظر بصری برجسته تر کنید. خوانندگان تمایل دارند که ابتدا به سمت عناوین بزرگ و پر رنگ توجه کنند و پس از آن متن های کوچکتر را مطالعه کنند.
قرار دادن عناصر: از طرح بندی مناسب وب سایت استفاده کنید تا چشم بازدیدکنندگان خود را به مسیر درست هدایت کنید. به عنوان مثال، می توانید یک دکمه مهم برای اقدام در مرکز صفحه قرار دهید.
هنگامی که یک سلسله مراتب مشخص برای اطلاعات خود ایجاد کردید، برای تأکید بیشتر، از رنگ، کنتراست و فاصله استفاده کنید و از آنچه بیشترین توجه را به خود جلب می کند استقبال کنید.
۳- وب سایت شما باید برای کاربران خوانایی داشته باشد
وقتی خوانایی سایت شما زیاد باشد، کاربران می توانند به راحتی مطالب شما را مطالعه کنند. به این ترتیب، دریافت اطلاعات بدون دردسر انجام می شود.
برای دستیابی به خوانایی وب سایت، باید قوانین کلیدی زیر را رعایت کنید:
– کنتراست کافی بین رنگ متن و رنگ پس زمینه برای خوانایی و همچنین دسترسی وب سایت مهم است. در حالی که به احتمال زیاد طرح رنگ وب سایت شما نمایانگر رنگ برند شماست، اطمینان حاصل کنید که بین عناصر شما کنتراست کافی وجود دارد.
– یک قانون معمول برای طراحی وب این است که سایز متن بدنه خود را حداقل ۱۲pt نگه دارید. این امکان خوبی برای شروع است، اما به خاطر داشته باشید که این سایز کاملاً به نوع فونت هایی که برای وب سایت خود انتخاب می کنید بستگی دارد.
– از بیش از سه نوع فونت مختلف در یک وب سایت استفاده نکنید. برخی از پروژه ها ممکن است نیاز به ترکیب فونت های دقیق تری داشته باشند، اما تعداد زیادی از فونت های متنوع، معمولاً به هم ریخته به نظر می رسند و باعث منحرف شدن هویت برند شما می شوند.
– اطمینان حاصل کنید که محتوای وب سایت شما از نظر اندازه و وزن متنوع باشد. از یک عنوان بزرگ، تا زیر عنوان های کوچکتر، تا پاراگراف یا متن اصلی حتی کوچکتر. این نکته مفید در طراحی وب سایت می تواند اطمینان حاصل کند که همیشه مورد توجه خوانندگان قرار دارد.
۴- اطمینان حاصل کنید که سایت شما به راحتی قابل پیمایش است
شما می خواهید کاربرانتان به راحتی آنچه را که می خواهند پیدا کنند. علاوه بر این، سایتی با ناوبری مناسب به موتورهای جستجو کمک می کند تا محتوای شما را فهرست بندی کنند.
لوگوی خود را به صفحه اصلی مرتبط کنید: این نکته در طراحی وب سایت یک روش معمول است که بازدیدکنندگان شما انتظار دارند.
منوی خود را در نظر داشته باشید: خواه انتخاب یک لیست افقی کلاسیک یا هر چیز دیگری، منوی وب سایت شما باید برجسته باشد و یافتن آن آسان باشد. علاوه بر این، مطمئن شوید که منوی سایت شما با توجه به اهمیت هر بخش ساخته شده است.
ناوبری عمودی ارائه دهید: اگر سایت شما از تنوع طولانی پیمایشی برخوردار است، مانند یک وب سایت تک صفحه ای، از منوی چسبان استفاده کنید. با یک کلیک، بینندگان می توانند به سرعت به هر بخشی از سایت بروند. گزینه دیگری که باید در نظر بگیرید دکمه “بازگشت به بالا” است که بازدیدکنندگان را به هرجای سایت در بالای صفحه شما هدایت می کند.
روی پاورقی خود کار کنید: پاورقی احتمالا آخرین چیزی است که در سایت شما دیده می شود و بهتر است همه پیوندهای مهم خود را در آنجا قرار دهید. این ممکن است شامل اطلاعات تماس شما، لوگوهای شبکه های اجتماعی و نسخه کوتاه شده از فهرست شما، یا هر پیوند مرتبط دیگری باشد که بازدیدکنندگان ممکن است به آن نیاز داشته باشند.
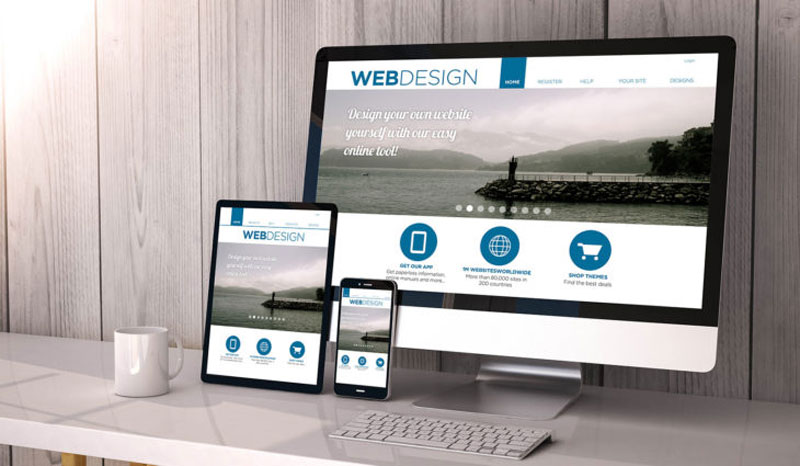
۵- سایت ریسپانسیو طراحی کنید
همه بازدیدکنندگان باید بتوانند از وب سایت حرفه ای شما در بهترین حالت لذت ببرند، فارغ از دستگاهی که از آن استفاده می کنند. هنگام طراحی وب سایت، باید نسخه ای مناسب از تلفن همراه را از سایت تان ایجاد کنید تا بتوانید با دنیای موبایل همراه باشید.
مشاوره با ما در این زمینه می تواند بسیار نتیجه بخش باشد. دیجیتال مارکتینگ ثامن آماده ارائه خدمات در زمینه طراحی انواع وب سایت در کرمان است.
عبارات کلیدی: دیجیتال مارکتینگ ثامن – ۵ نکته مهم برای طراحی وب سایت – طراحی سایت در کرمان – طراحی وب در کرمان – طراحی وب سایت در کرمان – بازاریابی اینترنتی در کرمان – طراحی فروشگاه اینترنتی در کرمان – طراحی فروشگاه آنلاین در کرمان – دیجیتال مارکتینگ کرمان – طراحی سایت ریسپانسیو در کرمان – طراحی سایت واکنشگرا در کرمان